
首先聲明,工作熊不反對痞客幫在其部落格平台擺放廣告,畢竟要持續經營一個部落格平台不但得設置硬體,如主機、網路費用…等,還有軟體費用,另外還得請員工維護網站,解決使用者的疑難雜症、人員…等,這些都是很花錢的,天底下總沒有白吃的午餐吧,要免費得接受一些條件限制,就跟你使用iPhone的免費APP總會有一些廣告一樣。
不過痞客幫(Pixnet)這回真的是吃了秤頭鐵了心,不管你同不同意其MIB(Money In Blog,部落格廣告分潤計畫),一律在其所屬的部落格掛上廣告,而且這廣告也未免太多了點,而且還佔了側邊欄最重要的頂端位置。
好吧!唸了這麼多,其實想要隱藏或是移除這些Pixnet官方所擺放的廣告其實還是有方法的,不過痞客幫幾乎每隔一段時間就會更新一次程式碼,所以移除的方法總是有其時效性,不過這也提醒你,如果你真的很不能忍受在自己的部落格內讓別人來擺放廣告,收入還大部份不是你的,最好的方法應該就是自己架站或是選用Blogspot。
1. 移除Pixnet的側邊欄MIB廣告
這其實應該只是隱藏啦,這個方法只是將側邊欄往上捲直到看不到MIB廣告而已。而且每隔一段時間,廣告的大小如果變更的話,就要自己在調整一次。
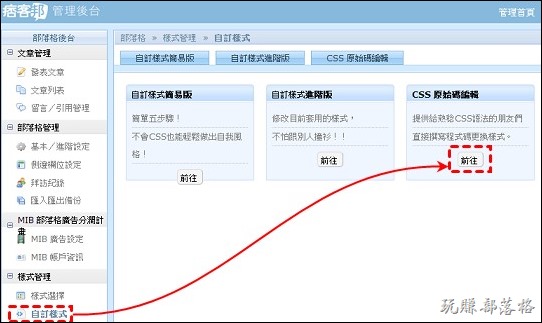
步驟1,登入痞客邦【管理後台】,選取側邊欄的【自訂樣式】,在選擇「CSS 原始碼編輯」的【前往】按鈕。
步驟2,開啟「CSS編輯器」,按複合鍵盤「Ctrl」+「 F」,搜尋 【#links】關鍵字,找到下面這段語法。
#links {
float:right;
width:250px;
overflow:hidden;
}
步驟3,在最後一行,【}】前加上這行程式碼。數字前面不要忘記【-】號。
margin-top: -315px; /* 隱藏Pixnet側邊欄的MIB */如下圖範例所示。
margin-top:是將規定區塊欄位往上移動的語法,負號代表往上移動,就是把側邊欄的框架內容往上捲動多少個像素。數字可依各自的板型增減調整。
2. 移除文章結尾廣告
這個方法也是更改CSS達成。
步驟1,登入痞客邦【管理後台】,選取側邊欄的【自訂樣式】,在選擇「CSS 原始碼編輯」的【前往】按鈕。
步驟2,開啟「CSS編輯器」,捲動到CSS最底下的位置,然後新增這段程式碼後,按【儲存】或【Ctrl+S】就可以了。
/* 移除文章結尾廣告 */
#pixblogad {display:none;}完成後的程式碼如下圖範例所示。
3. 移除7Headlines的【您可能會有興趣的文章】
對不起!試了很久,就是沒有辦法解決。
完成後的結果,順便加上自己的AdSense與BloggerAds廣告。

回》部落格賺錢 首頁
延伸閱讀:
部落格接案前的準備工作-宣傳
那些影片不能在Youtube營利?
為何我的痞客邦(Pixnet)網址申請不到AdSense廣告









太棒了!